# 动态加载router,用Vue+Element UI搭建后台管理系统界面
今天教大家用 Vue + Element UI 搭建一个后台管理系统界面,首先讲一下需要用到的组件标签,重点是左侧菜单栏的创建,Element UI 左侧菜单的标签有:
el-container:构建整个页面框架。el-aside:构建左侧菜单。el-menu:左侧菜单内容,常用属性如下。:default-openeds:默认展开的菜单(针对父节点),通过菜单的 index 值关联。:default-active:默认选中的菜单(针对叶子结点),通过菜单的 index 值关联。
<el-menu:default-openeds="items" :default-active="num">
</el-menu>
<script>
export default{
data(){
return {
num:'3-4-1',
items:['1','3']
}
}
}
</script>
上述代码表示打开 index 为 1 和 3 的父菜单,默认选中 index 为 3-4-1 的叶子结点。
el-submenu:可展开的菜单,常用属性如下。index:菜单下标,文本类型,不能是数值类型。
template:可展开的菜单名,每一个 el-submenu 都需要搭配一个 template,常用属性如下。slot="title"设置样式。
i:菜单图片,通过class设置样式,常用样式如下。class="el-icon-message"class="el-icon-menu"class="el-icon-setting"
el-menu-item:不可展开的菜单,叶子结点,常用属性如下。index:菜单下标。
我们用这些标签来完成一个页面,代码如下所示。
<template>
<el-container style="height: 800px; border: 1px solid #eee">
<el-aside width="200px" style="background-color: rgb(238, 241, 246)">
<el-menu :default-openeds="openeds" :default-active="active">
<el-submenu index="1">
<template slot="title"><i class="el-icon-message"></i>导航一</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-menu"></i>导航二</template>
<el-menu-item index="2-1">选项1</el-menu-item>
<el-submenu index="2-2">
<template slot="title">选项2</template>
<el-menu-item index="2-2-1">选项2-1</el-menu-item>
</el-submenu>
</el-submenu>
<el-submenu index="3">
<template slot="title"><i class="el-icon-setting"></i>导航三</template>
<el-submenu index="3-1">
<template slot="title">选项1</template>
<el-menu-item index="3-1-1">选项1-1</el-menu-item>
</el-submenu>
<el-submenu index="3-2">
<template slot="title">选项2</template>
<el-menu-item index="3-2-1">选项2-1</el-menu-item>
</el-submenu>
</el-submenu>
</el-menu>
</el-aside>
</el-container>
</template>
<script>
export default {
data() {
return {
active:'1-2',
openeds:['1','3']
}
}
};
</script>
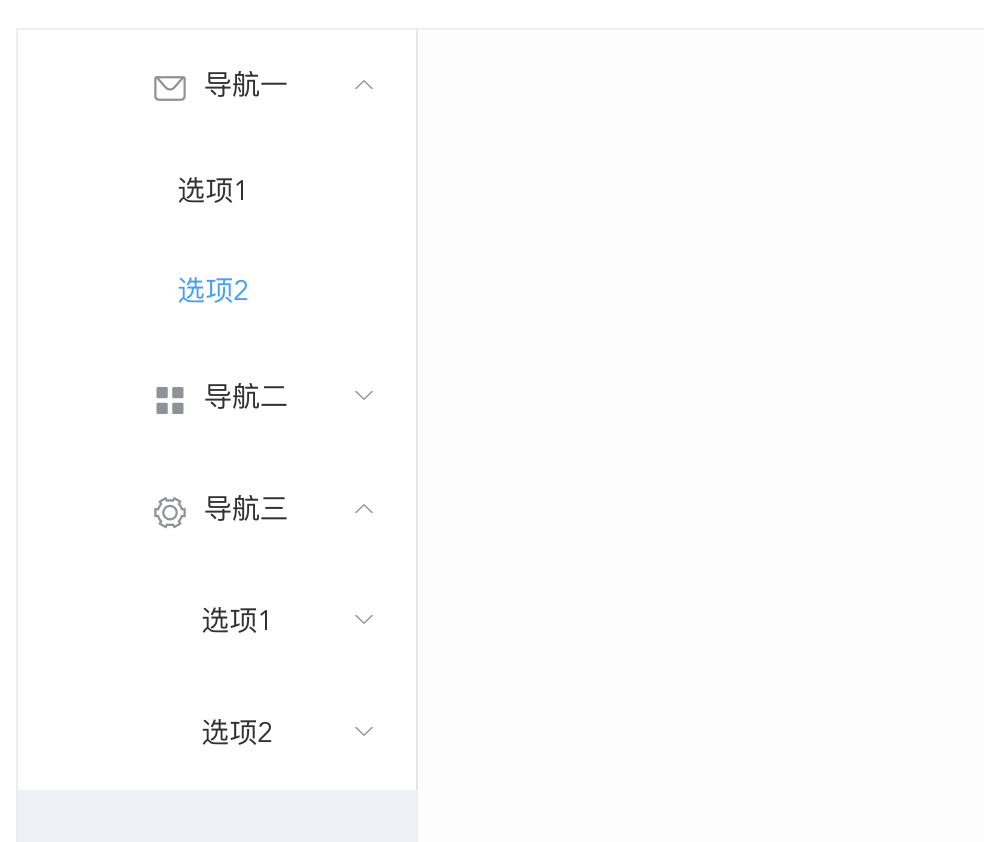
运行结果如下图所示。

用 Element UI 搭建起静态页面之后,接下来我们说说如何加载 router 的数据,来动态生成左侧菜单。很简单,通过 Vue 标签语法动态读取 router 配置即可,我们的目标菜单如下图所示。

两个一级菜单,每个一级菜单下对应两个页面,在 router.js 添加代码如下所示。
import Vue from 'vue'
import Router from 'vue-router'
import Main from '@/components/Main'
import PageOne from '@/components/PageOne'
import PageTwo from '@/components/PageTwo'
import PageThree from '@/components/PageThree'
import PageFour from '@/components/PageFour'
Vue.use(Router)
export default new Router({
mode: 'history',
routes: [
{
path: '/',
name: '导航1',
component: Main,
children:[
{
path: '/pageone',
name: '页面1',
component: PageOne
},
{
path: '/pagetwo',
name: '页面2',
component: PageTwo
}
]
},
{
path: '/navigation',
name: '导航2',
component: Main,
children:[
{
path: '/pagethree',
name: '页面3',
component: PageThree
},
{
path: '/pagefour',
name: '页面4',
component: PageFour
}
]
}
]
})
其中 Main 是主页面,PageOne、PageTwo 为导航1下属页面,PageThree、PageFour 为导航2下属页面,结构很清晰,一目了然。
接下来在 Main.vue 中动态解析 router,生成菜单,代码如下所示。
<template>
<el-container style="height: 500px; border: 1px solid #eee">
<el-aside width="200px" style="background-color: rgb(238, 241, 246)">
<el-menu>
<el-submenu v-for="(item,index) in $router.options.routes" :index="index+''">
<template slot="title"><i class="el-icon-message"></i>{{item.name}}</template>
<el-menu-item v-for="(item2,index2) in item.children" :index="index+'-'+index2">{{item2.name}}</el-menu-item>
</el-submenu>
</el-menu>
</el-aside>
</el-container>
</template>
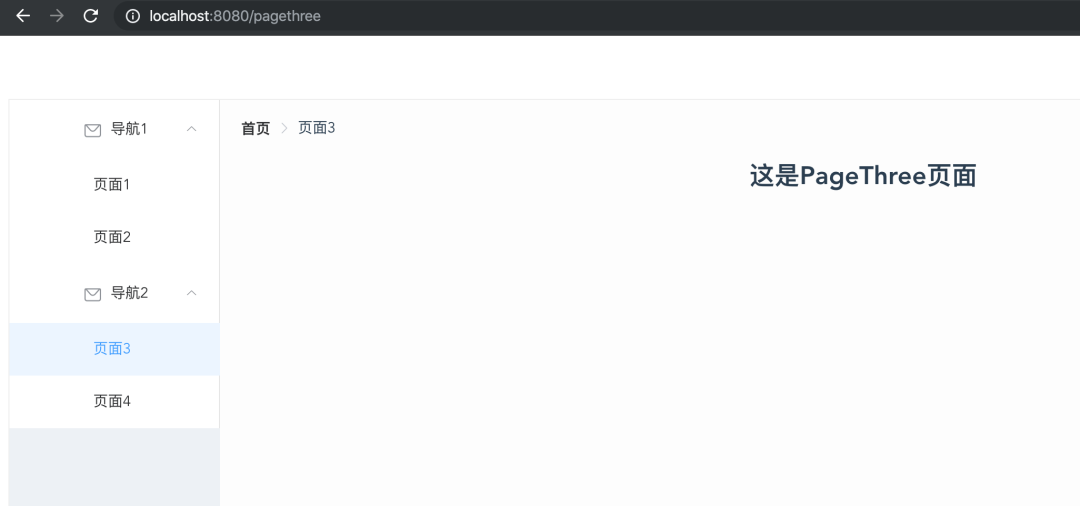
通过 v-for 循环遍历 routes,动态生成 <el-submenu>标签,此为一级菜单,在内部继续用 v-for 循环遍历其 children,动态生成 <el-menu-item> 标签,是二级菜单,给每个标签设置不同的 index 值,否则会导致点击事件错乱,实际运行结果如下图所示。

菜单创建成功,接下来完成页面与菜单选项的绑定。
1、<el-menu> 标签添加 router 属性。
2、在页面添加 <router-view> 标签,它是一个容器,渲染的组件是你当前要跳转的 router。
3、<el-menu-item> 标签的 index 值就是要跳转的页面路径。
根据以上 3 条,修改 Main.vue 代码如下所示
<template>
<el-container style="height: 500px; border: 1px solid #eee">
<el-aside width="200px" style="background-color: rgb(238, 241, 246)">
<el-menu router>
<el-submenu v-for="(item,index) in $router.options.routes" :index="index+''">
<template slot="title"><i class="el-icon-message"></i>{{item.name}}</template>
<el-menu-item v-for="(item2,index2) in item.children" :index="item2.path">{{item2.name}}</el-menu-item>
</el-submenu>
</el-menu>
</el-aside>
<el-main>
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item>
<el-breadcrumb-item v-text="this.$router.currentRoute.name"></el-breadcrumb-item>
</el-breadcrumb>
<router-view></router-view>
</el-main>
</el-container>
</template>
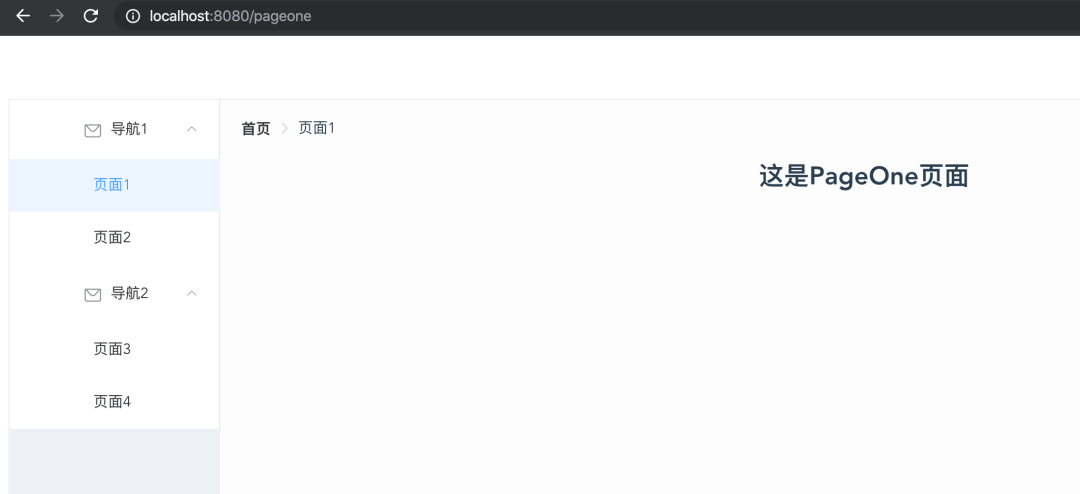
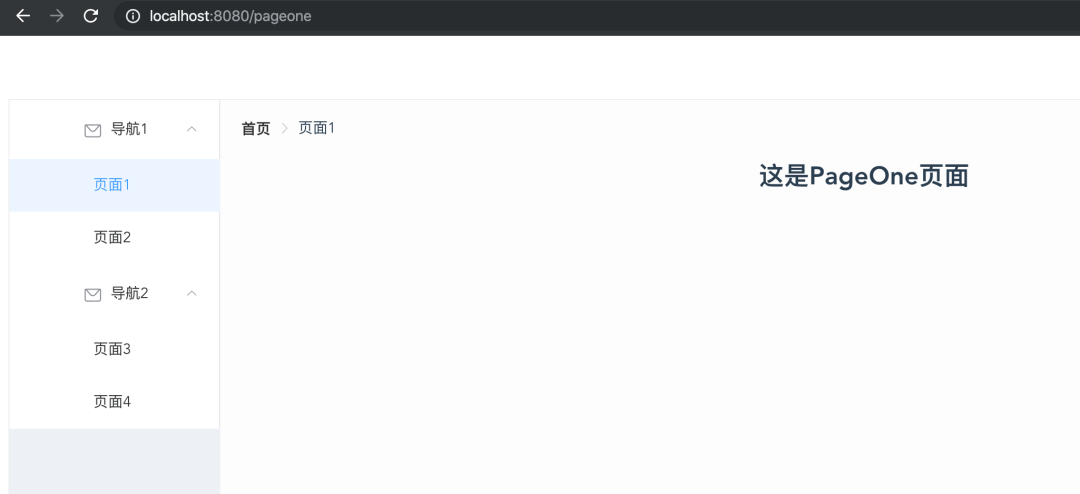
这样就实现了页面跳转,运行结果如下图所示。


最后一个问题,当我们第一次访问主页面时,右侧的子页面为空,如下图所示。

我们希望默认加载导航1的页面1,如何实现呢?非常简单,给主页面设置重定向即可,修改主页面 router 如下所示。
{
path: '/',
name: '导航1',
component: Main,
redirect: '/pageone',
children:[
{
path: '/pageone',
name: '页面1',
component: PageOne
},
{
path: '/pagetwo',
name: '页面2',
component: PageTwo
}
]
}
添加了 redirect: '/pageone',即加载主页面之后会自动跳转到 /pageone,接下来设置导航1中的页面1选项默认选中,具体实现是在循环中判断系统的 router 是否等于当前页面的 router,成立则设置 class="is-active",如下所示。
<el-menu-item v-for="(item2,index2) in item.children" :index="item2.path"
:class="$route.path==item2.path?'is-active':''">{{item2.name}}</el-menu-item>
再次访问 http://localhost:8080,结果如下图所示。

以上就是用 Vue + Element UI 动态搭建后台管理系统界面的步骤,你学会了吗?