# 还搞不明白前后端分离?看完这篇文章,小白也能马上学会
# 前言
毫无疑问,前后端分离开发是当前非常热门的技术方向,可以说是互联网项目开发的标配,如果你还不懂前后端分离,那肯定就 out 了。一直以来很多读者都在问我同一个问题:到底什么是前后端分离啊?有这种疑惑的读者不在少数,所以今天就写一篇文章来给大家说说什么是前后端分离。
顾名思义,前后端分离就是把一个应用的前端代码和后端代码分开来写,为什么要这样做呢?先说说不分开会有什么问题,在传统的 Java Web 开发模式中,前端页面使用 JSP,而 JSP 代码的开发往往不是完全由后端程序猿来完成的。
JSP 页面的开发步骤是首先需要前端程序猿完成 HTML 代码,然后交给后端程序猿转为 JSP 再进行开发,后端如果遇到页面问题,就需要找前端来解决,但是此时前端看到的代码已经不是他之前写的 HTML 了,是混合了一大堆标签的 JSP 代码,而前端又不懂 JSP,场面就非常尴尬。
后端:你写的页面有问题啊,不显示数据。
前端:不可能,我这边都是好的。
后端:你自己来看啊。
前端:你写的这是什么玩意?我给你的代码不是这样的。
后端:我得把你的代码加到 JSP 里啊。
前端:我又不懂 JSP 啊,你再把代码摘出来吧,我帮你看看问题。
后端:......
这样就导致开发效率极低,后端需要等待前端的 HTML 代码完成之后,再整合成 JSP,而且出错率较高,遇到 Bug 解决起来也很麻烦,需要双方协同处理,这就给开发带来了很大的问题,怎么解决呢?
可以采用前后端分离的开发模式,前后端程序猿只需要提前约定好接口文档(参数、数据类型),然后并行开发即可,最后完成前后端集成,遇到问题同步修改即可,真正实现了前后端应用的解耦合,可以极大地提升开发效率。
说直白点前后端分离就是把原来的一个应用,拆分成两个应用,一个纯前端应用,专门负责数据展示和用户交互,一个纯后端应用,专门负责提供数据处理接口,前端 HTML 页面通过 Ajax 调用后端 RESTful API 接口进行数据交互。
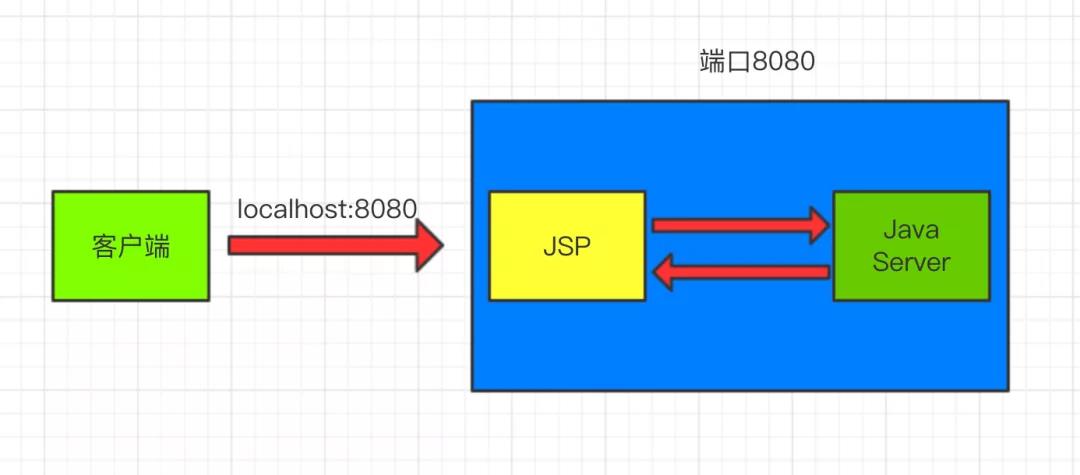
这么说不形象,通过下面这两张图带你了解前后端分离和传统单体应用的区别,单体应用的结构是这样的。

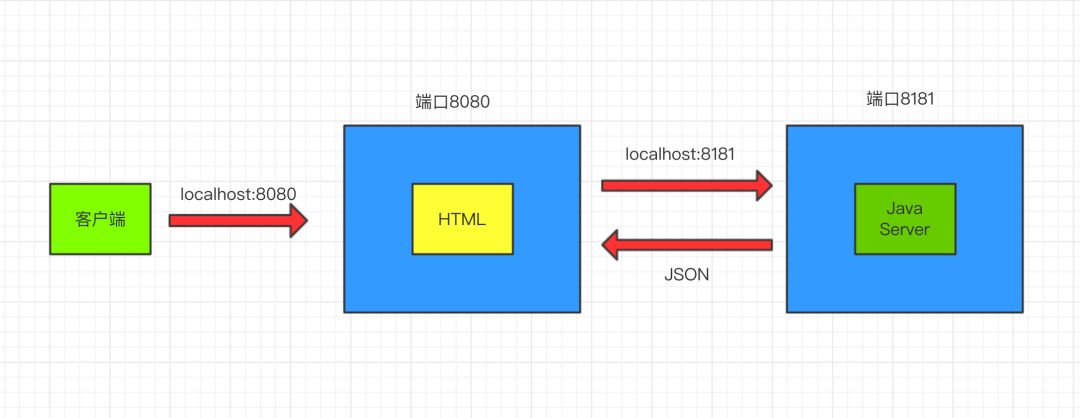
前后端分离的结构是这样的。

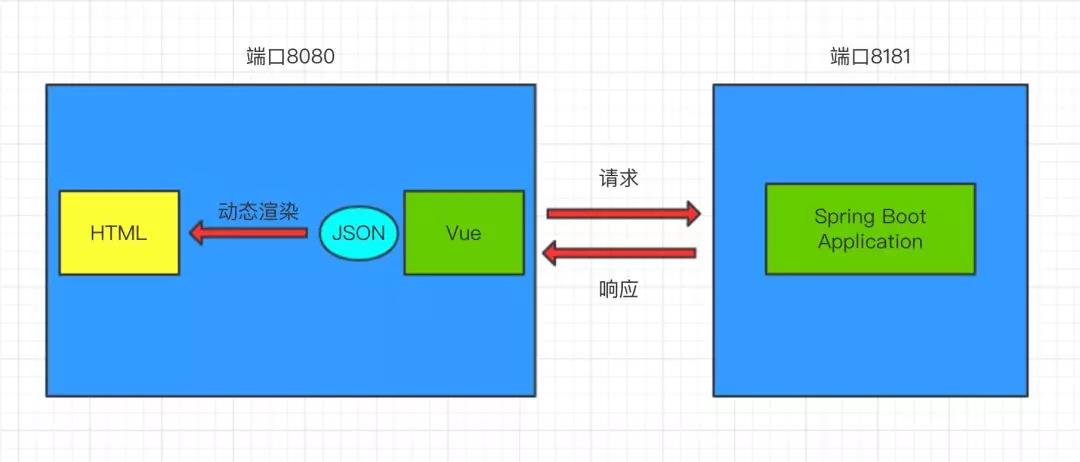
如图所示,前后端分离就是将一个应用拆成两个,前端应用和后端应用以 JSON 格式进行数据交互,这就是前后端分离的基本概念,目前最主流的实现方案是 Spring Boot + Vue,即后端使用 Spring Boot 框架进行开发,前端使用 Vue 框架进行开发。
# Spring Boot 简述
Spring 作为一个软件设计层面的框架,在 Java 企业级开发中应用非常广泛,但是 Spring 框架的配置非常繁琐,且大多是重复性的工作,Spring Boot 的诞生就解决了这一问题,通过 Spring Boot 可以快速搭建一个基于 Spring 的 Java 应用程序。同时 Spring Boot 对常用的第三方库提供了配置方案,可以很好地与 Spring 进行整合,如 MyBatis、Spring Data JPA 等,可以一键式搭建功能完备的 Java 企业级应用程序。
# Vue 简述
Vue.js 是一套响应式的前端开发库,其他前端开发库也有很多,如 jQuery、ExtJS、Angular 等,Vue 自问世以来关注度不断提高,当前市场中,Vue 是非常流行的 JavaScript 技术开发框架之一,Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。
Spring Boot 和 Vue 都是各自领域最热门的技术栈,把二者整合起来进行前后端分离的开发是很好的选择,非常方便,这也是 Spring Boot + Vue 如此火爆的原因。
# 项目案例
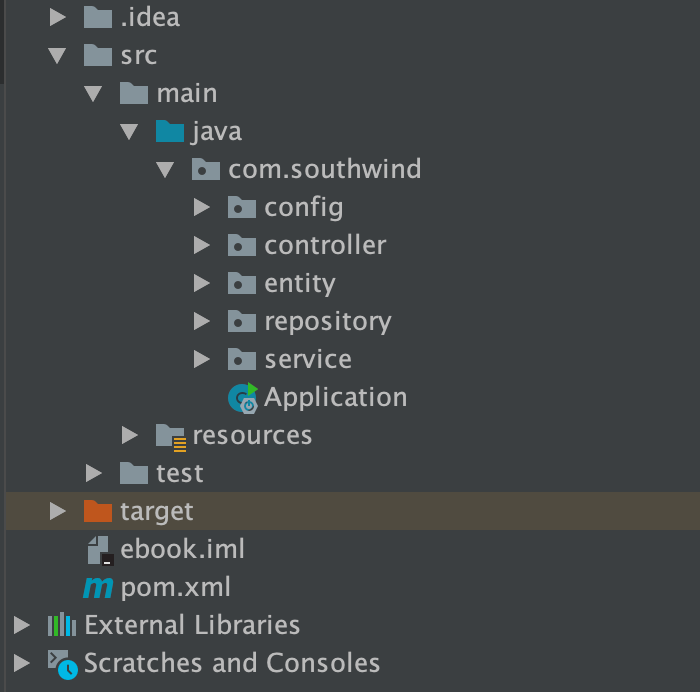
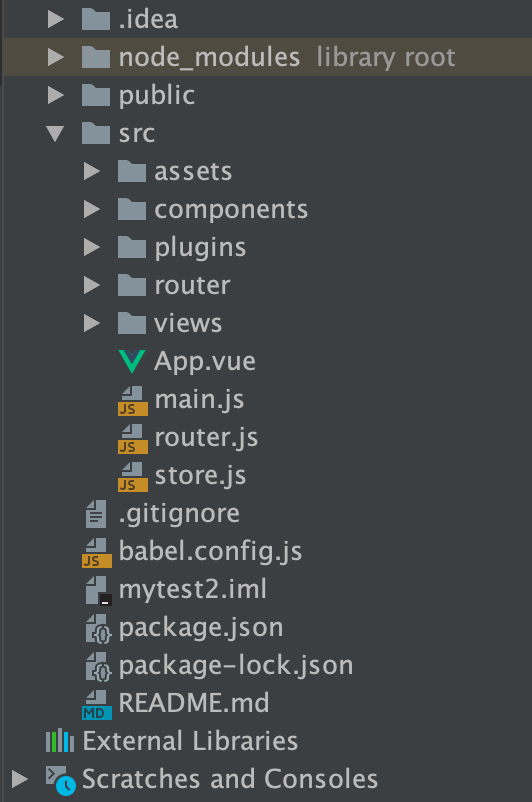
下面来看一个实际案例,分别创建 Spring Boot 工程和 Vue 工程。


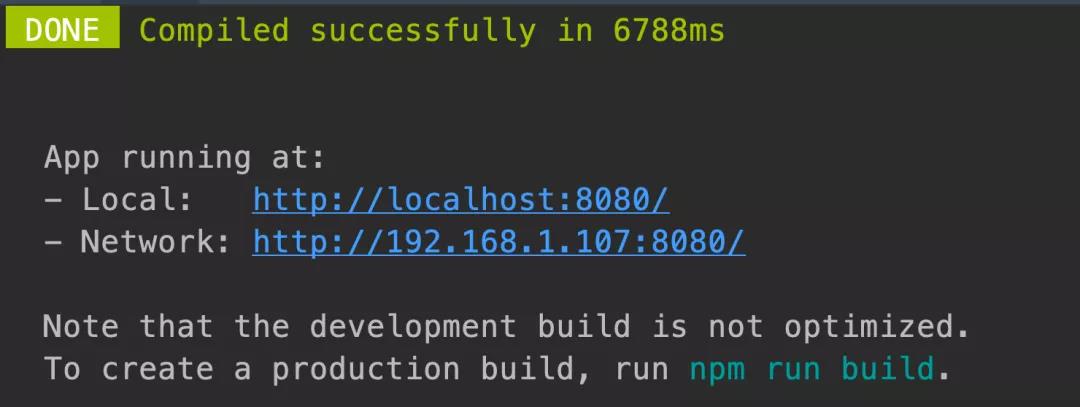
分别启动两个应用,用命令 npm run serve 启动 Vue 应用,成功之后如下图所示。

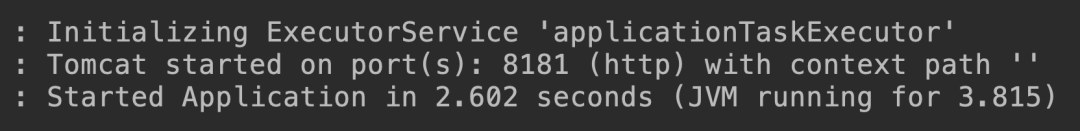
通过 http://localhost:8080/ 即可访问 Vue 应用,启动 Spring Boot 应用,成功之后如下图所示。

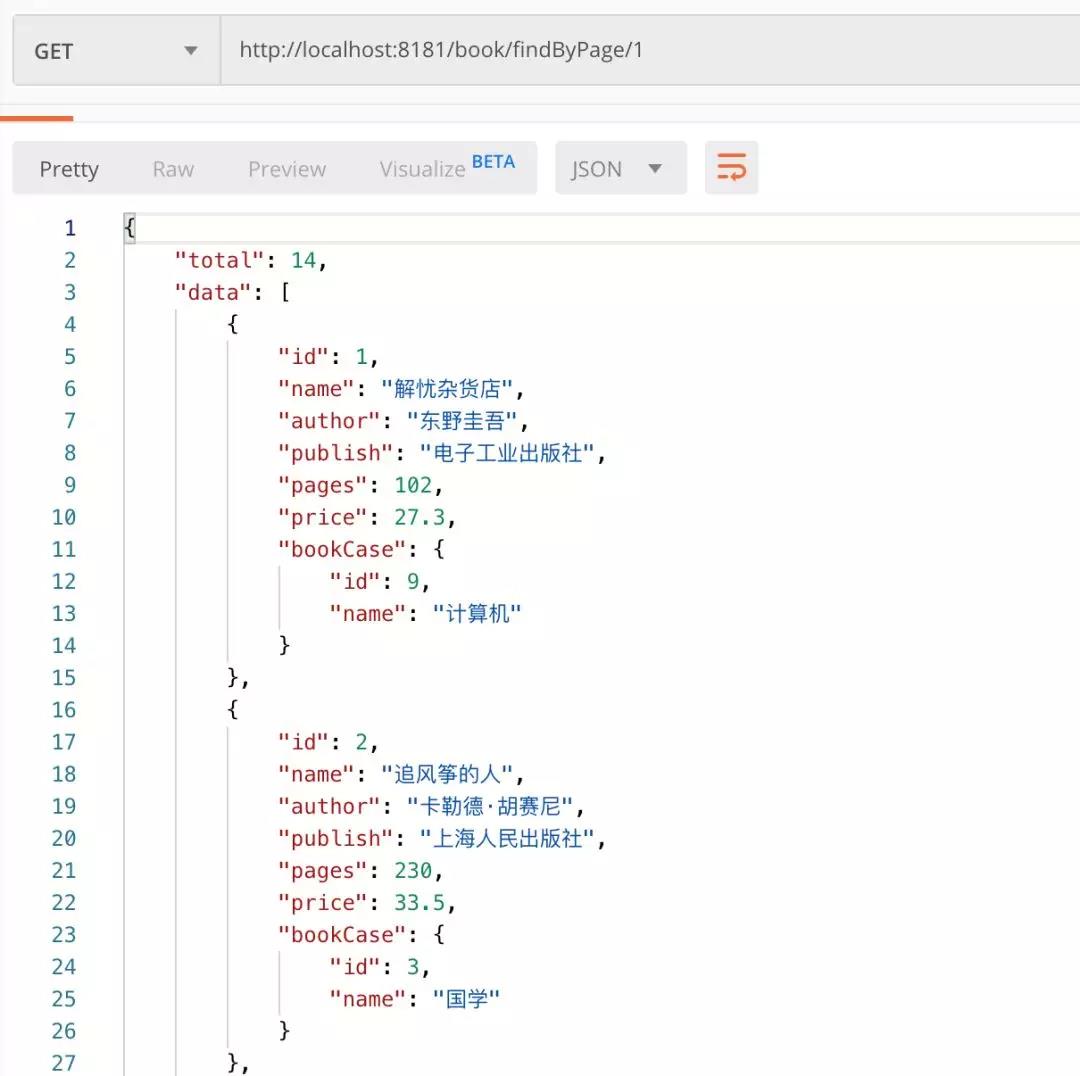
通过 http://localhost:8181/ 即可访问 Spring Boot 应用,比如用 Postman 访问它的数据接口。

后端服务接口调通,成功返回 JSON 数据,现在只需要让 Vue 应用调用后端接口即可,这里我们使用 axios 来请求后端接口,代码如下所示。
const _this = this
axios.get('http://localhost:8181/book/findByPage/1').then(function (resp) {
_this.pageSize = resp.data.pageSize
_this.total = resp.data.total
_this.tableData = resp.data.data
})
请求成功后将数据动态加载到页面,即可看到结果,如下图所示。

Vue 应用和 Spring Boot 应用的数据交互流程如下图所示。

以上内容就是前后端分离的基本流程,你学会了吗?